

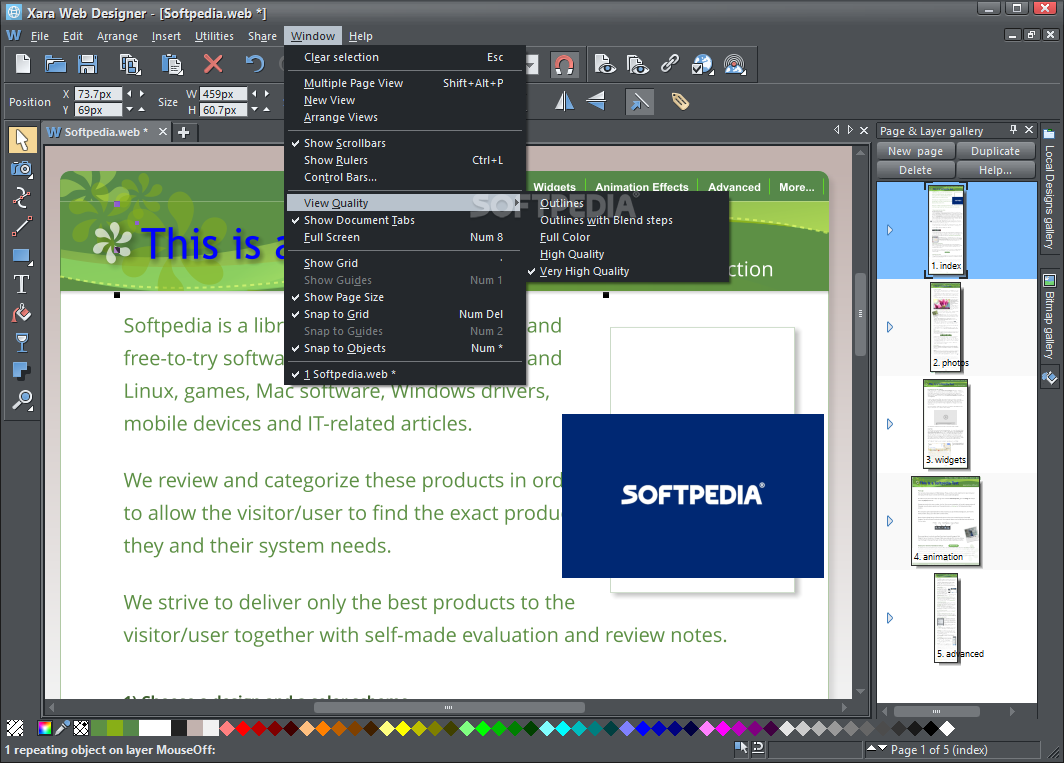
Click to find out more about the Color Editor. There are theme colors for all the main design elements of this design. For the best results we suggest making Theme Color 1 and 2 similar or matching colors. Select ‘Edit’ to display the color editor, and you can now edit your website Theme Colors.

Move the mouse pointer over the left end of the Color Line at the bottom of the screen and right-click on any of the square color patches. Once you’re happy with the design, you can select your Theme Color. In the Preview window check out the buttons along the top, and move over the various objects, such as the photo above right, or click the links, such as the one immediately below here to see various layer effects. Try it now to see what this website looks like in a web browser.

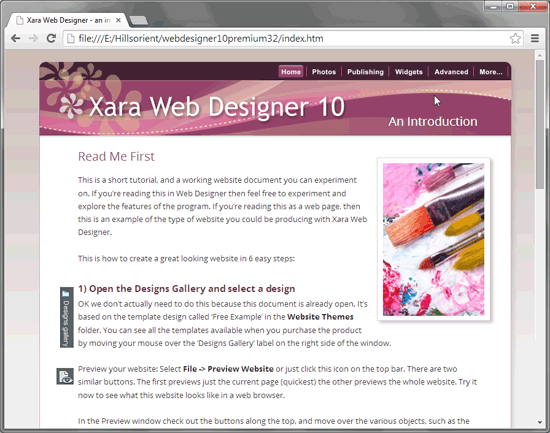
The first previews just the current page (quickest) the other previews the whole website.

Preview your website: Select File -> Preview Website or just click this icon on the top bar. Its folder structure mirrors that of the Catalog and each folder includes a link that opens the corresponding folder in the Catalog. As the name implies, The Local Designs Gallery gives you access to all the design files installed with the program or downloaded from the Catalog. Once you import or open a design from the Catalog, you then have a local copy of that design file on your device and so it will appear in the Local Designs Gallery (see the gallery buttons down the right hand side of the Web Designer window). The Catalog shows you all the templates that will be available to you when you purchase the product.
#Xara web designer themes free
It’s based on the template design called ‘ Free Example’ in the Websites/Website Themes folder of the Online Content Catalog.
#Xara web designer themes how to
This is how to create a great looking website in 6 easy steps: 1) Choose a design and a color scheme File->New from Content Catalog OK we don’t actually need to do this because this document is already open. If you’re reading this as a web page, then this is an example of the type of website you could be producing with Xara Web Designer. If you’re reading this in Web Designer then feel free to experiment and explore the features of the program. Read Me First This is a short tutorial, and a working website document you can experiment on. Now with real-time collaboration and commenting features. Also NEW: Edit your Xara sites online in a web browser, using any device, with Xara Cloud. And it’s really intuitive and easy, even for someone with no Web design experience.Welcome to Xara Web Designer? See the online Release Notes for news of the latest new features and content. Changing colors and design features that reoccur throughout your template takes little more than a few button and mouse clicks.īy providing a simple way to make traditional Web pages with options for adding dynamic content through widgets, Xara Web Designer has hit the exact middle ground between using a free blogging service and paying thousands for a complex pull-out-all-the-stops Web site. The drag and drop functionality and anything-anywhere ability of Xara Web Designer makes creating basic Web pages a snap.Xara Web Designer manipulates text as easily as any text editor, but also includes WYSIWYG, drag-and-drop page design features that let you add images, animation, popup windows, buttons, and widgets. At $50 with a seven-day free trial, Xara Web Designer is an affordable way for a small business owner to build a basic Web presence-no knowledge of code/markup, experience maintaining Web pages, or Web designer fees required. If you or your business has no Web presence–either through a blog or traditional Web site–you are practically invisible in today’s digital world.


 0 kommentar(er)
0 kommentar(er)
